HELLO, WORLD.
I'm Saima Khanom.
JAVASCRIPT | REACT | NODE/EXPRESS | PSQL | MONGODB
Portfolio
Here Are The Latest Projects I've Been Working On.
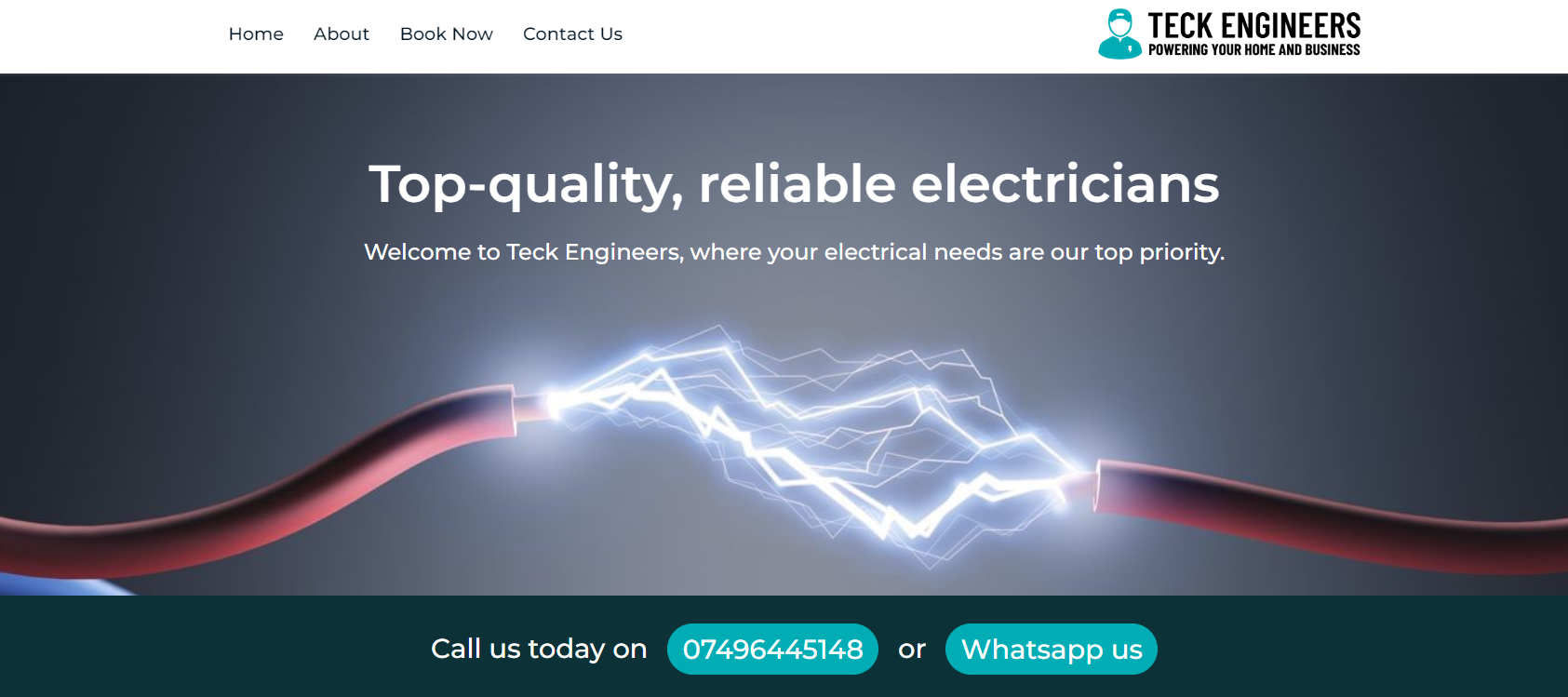
Teck Engineers

Tech stack: ReactTypeScriptNode/Express.jsMongoDB/MongooseStripe APIGoogle Calendar API
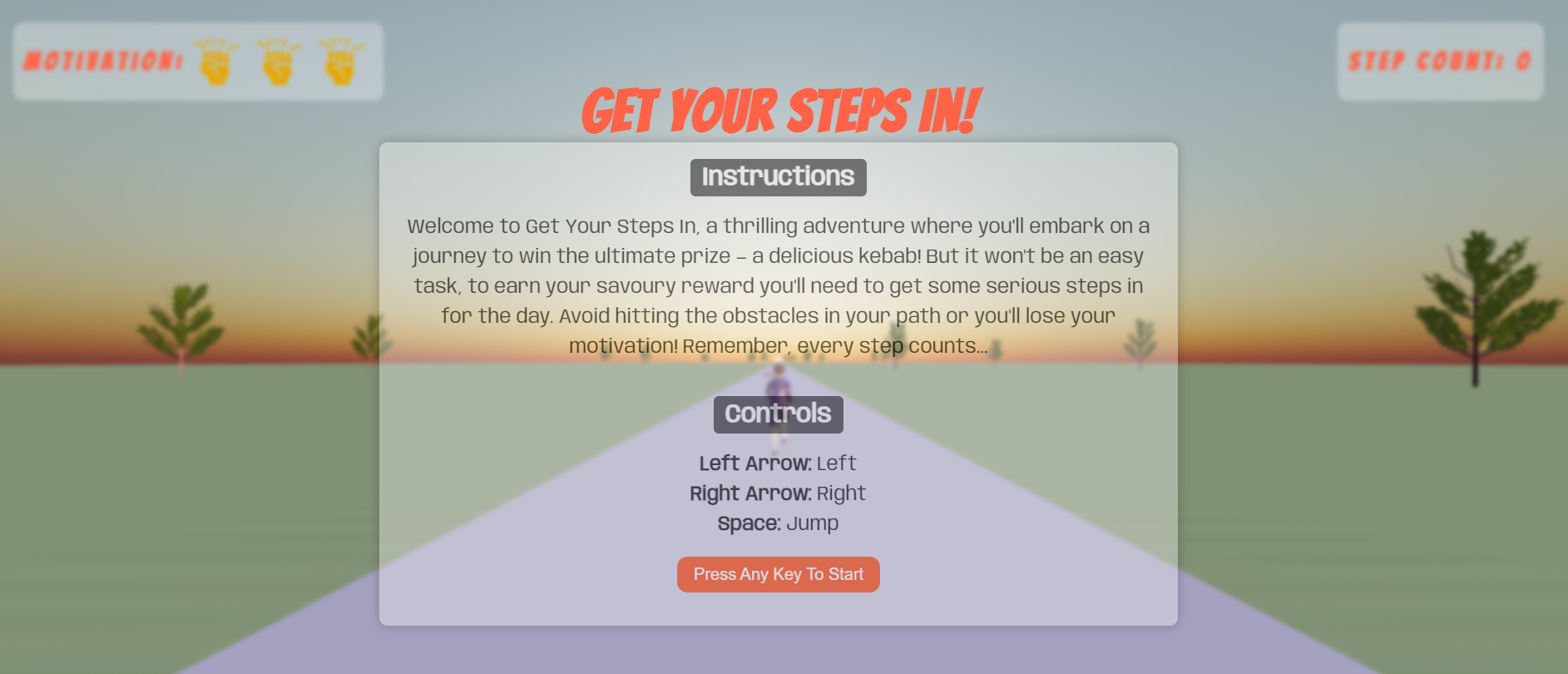
Get Your Steps In 3D Game

Tech stack: ReactRapierReact Three FiberNode/Express.jsMongoDB
Some Fun Mini Projects.
This is a counter that I have created using useState() and useEffect(). Clicking the counter too many times will cause a message to be displayed and the counter to reset.
Click the button below and see what happens when you reach 20!
You have clicked this button 0 times.
This is a Color Picker. Clicking the button will generate a random background color.
The name of this color is white.
The following input fetches data regarding the selected file and displays the data to the user.
Use the button below to upload your file:
Select a file to show details
This is a table displaying employee data from a dummy API using Axios. Updating the data using the buttons and inputs below directly updates the data in the dummy API.
| # | First Name | Last Name | |||
|---|---|---|---|---|---|
| 1 | Sebastian | Eschweiler | sebastian@codingthesmartway.com | ||
| 2 | Steve | Palmer | steve@codingthesmartway.com | ||
| 3 | Ann | Smith | ann@codingthesmartway.com |
This is a To Do List app that I have created using useState() with object arrays.
To Do List
1. Enter a task in the box below and click 'Add to task list'.
2. When a task has been completed, click the checkbox to cross it off the list.
3. If you would like to remove a completed task from the list, click the trash can next to it.
You have 0 tasks on your To Do List.
The following form makes use of various types of inputs. The user's answers are saved to an object and are then displayed to the user on the following page. The form can then be reset to be completed again.
Fill in the form below
You answered:
Your gender is
You would describe yourself as and
Your favourite fruit is Apple